平台2.0 Echart图表开发
平台图表前端绘制采用百度商业级数据库图表—Echarts,Echarts是一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器,关于Echarts详细信息请参考Echarts官方网站:http://echarts.baidu.com/doc/doc.html
1 图表模板配置
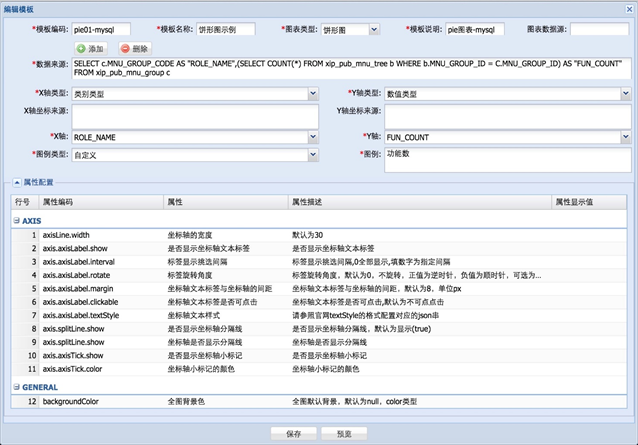
当前平台只支持以下几种图表的绘制,包括:线形图、柱形图、饼图、环形图、雷达图以及仪表盘。在平台图表模板定义界面,通过配置图表所需的属性以及数据信息,实现图表的绘制,图表模板定义界面以及有关该界面的说明如下:

模板配置界面分为三个部分,分别为图表模板基本信息、图表的数据信息以及图表的属性信息。
1.1图表模板基本信息。
模板的基本信息包括模板的编码、名称、描述以及图表的类型,其中图表的类型为上述六种图表中的一种。
1.2图表的数据信息
a. 数据来源:生成图表的数据来源sql,来源sql提供了图表所需的横轴、纵轴以及数据体。需要注意的是,一条来源sql代表一个图表系列,例如绘制3个柱形图,则需配置3条sql。数据源sql支持动态参数传递,通过${参数名}的形式来定义动态参数名。
b. 坐标轴类型:包括类目型、数值型和时间型。当坐标轴设置为类目型时,坐标轴内有且仅有这些指定类目坐标。而数值型则需要指定数值区间,不指定时则自定计算数值范围,坐标轴内包含数值区间内容全部坐标。时间型可以等价转换成类目型,这里不再考虑。
c. 坐标轴来源:坐标轴除了可以由数据来源sql提供外,还可以通过自定义sql的方式来指定(自定义方式优先级高)。在某些统计中,如统计一年12个月内的考勤状况,基于某些原因导致其中一个月的数据缺失,若不指定横坐标的月份则会导致该月的记录无法被显示,通过指定坐标轴能够实现该月份数据的0填补。
d. 坐标轴:指定坐标轴在数据来源sql中所对应的列名,即来源的数据项。
e. 图例:图表的系列名称,一个图例代表了一系列图表,图例支持自定义形式以及sql形式,自定义形式多个图例间以逗号分隔,sql形式时取sql的第一列作为图例。
f. 图表数据源:指定图表数据源后,图表绘制时的数据将以制定的数据源为准,具体使用详见下文 3【额外数据源配置】。
1.3图表的属性信息
图表的属性信息决定了图表的形状和样式,有关图表的属性作用和配置请参考图表绘制页面或官网:http://echarts.baidu.com/doc/doc.html
2 图表数据源配置
X轴,Y轴对应的列名始终来源于所配置的第一条数据源。
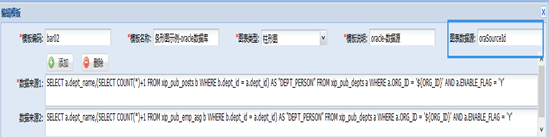
2.1 数据来源
单系列图表中,坐标轴来源直接从配置的数据源中选取,请确保数据源sql配置的正确性,特别是在指定额外数据源的情况下,必须保证sql语法和指定数据源所对应的数据库保持一致;
多系列图表中(即图表数据源为2条以上),如果指定X、Y轴的坐标轴来源sql,坐标轴将以指定的sql为准,请确保所配置的坐标轴来源sql囊括所有的坐标轴列名。若多系列图表中不指定坐标轴来源sql,此时坐标轴将从配置的数据源中取坐标列的并集。例如在组织的统计数据中,sql1负责统计组织下的部门数,sql2负责统计组织下的岗位数,sql3负责统计组织下的人员分配数。此时,sql1下包含组织1、2、3的部门数,sql2包含组织2、3、5下的岗位数,sql3包含组织1、2、4下的人员数,通过这3条sql绘制的图形的组织为1、2、3、4、5。
X轴,Y轴坐标来源是互斥的,图表的数据源为sql形式,无法提供二维数组类数据。
2.2 图表调用形式
平台图表提供了两种调用方式,分别返回对应的页面和对用的json串。
(1)返回页面
| 页面调用方式: /platformChartAction.do?method=generateChart(get提交) | |
|
参数名 |
参数说明 |
| chartMoudleId | 图表模板的ID(表xip_pub_chart_tmp的主键) |
| sqlParams | 数据来源sql中的动态参数,参数的组装形式为:{参数名1:参数值1,参数名2:参数值2,参数名3:参数值3…}例如:select a.org_name,(select count(*) from xip_pub_depts b where b.org_id = a.org_id) as “部门数” from xip_pub_orgs a where a.org_id=’${ORG_ID}’ and a.org_code = ‘${ORG_CODE}’ ,注意sql中参数的单引号,假设要查询ORG_ID为1,ORG_CODE为a的组织的部门数,参数传递的格式为:{“ORG_ID”: “1”, “ORG_CODE”: “a”} |
| defineJson | 自定义图表的json格式,传递的参数必须符合Echarts标准的Option对象所对应的JSON格式,如 : {“calculable”:true,”color”:[“#00ff00″,”#ff0000″],”title”: {“text”:”组织统计“,”subtext”: “部门数和人员数“,”legend”: {“data”: [“部门数“,”员工数“]}} |
| chartSourceId | 自定义额外数据源的ID |
| 返回形式 | 页面 |
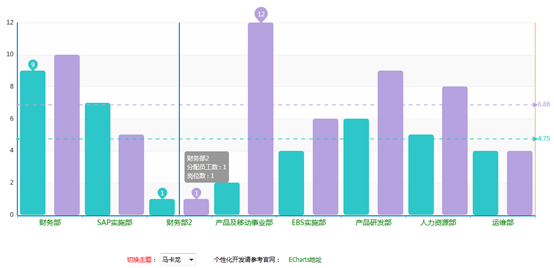
页面返回:

(2)返回JSON串
| JSON调用方式: /platformChartAction.do?method=generateChartData(post提交) | |
|
参数名 |
参数说明 |
| chartMoudleCode | 图表模板的编码 |
| sqlParams | 数据来源sql中的动态参数,参数的组装形式为:{参数名1:参数值1,参数名2:参数值2,参数名3:参数值3…}例如:select a.org_name,(select count(*) from xip_pub_depts b where b.org_id = a.org_id) as “部门数” from xip_pub_orgs a where a.org_id=’${ORG_ID}’ and a.org_code = ‘${ORG_CODE}’ ,注意sql中参数的单引号,假设要查询ORG_ID为1,ORG_CODE为a的组织的部门数,参数传递的格式为:{“ORG_ID”: “1”, “ORG_CODE”: “a”} |
| defineJson | 自定义图表的json格式,传递的参数必须符合Echarts标准的Option对象所对应的JSON格式,如 : {“calculable”:true,”color”:[“#00ff00″,”#ff0000″],”title”: {“text”:”组织统计“,”subtext”: “部门数和人员数“,”legend”: {“data”: [“部门数“,”员工数“]}} |
| chartSourceId | 自定义额外数据源的ID |
| 返回形式 | {“flag”:“1”,“chartOption”:“{xxxxx}”} |
chartOption串的形式如下:

3 额外数据源配置
通过指定额外数据源,实现图表的数据从配置的数据源中取数,只需指定数据源id即可。

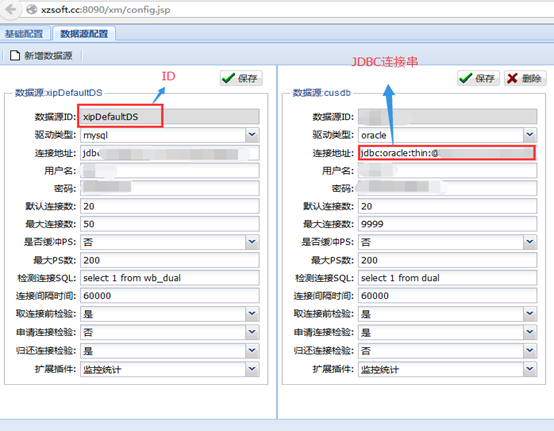
数据源的配置如下图:

数据源的配置地址在工程的config.jsp页面下,直接在浏览器中访问工程所在地址+/config.jsp即可,新增数据源后,数据源ID即为图表的数据源ID。
指定数据源后,与图表数据相关的数据源sql以及配置图例的数据源sql均从指定的数据源中查询,请注意数据源sql的形式与指定的数据源保持一致!